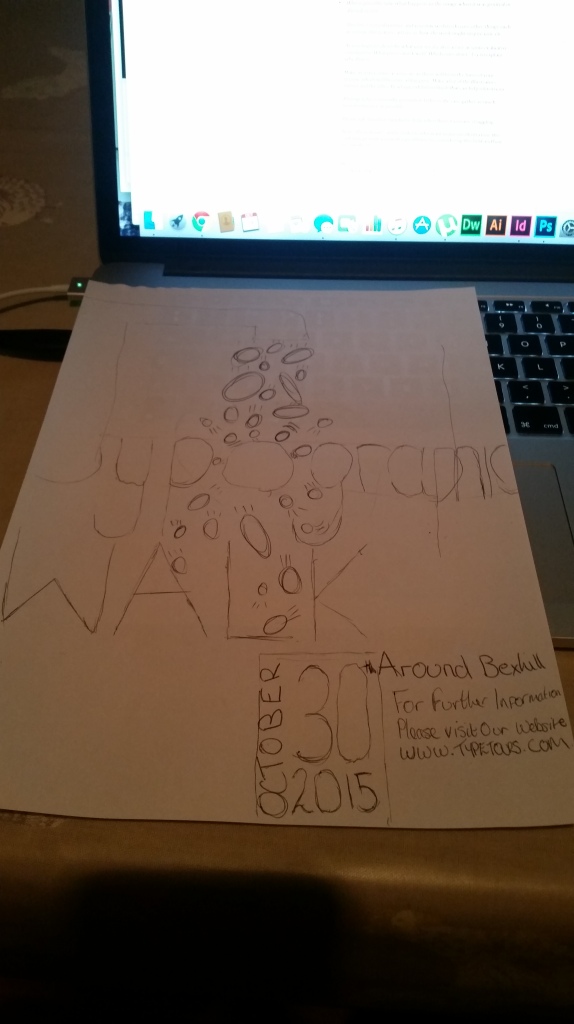
In this blog post I want to show you some of the posters I took inspiration from as part of my research for the typographic walk poster. Ill explore how what works, doesn’t work, and things I think I could maybe use in my designs.
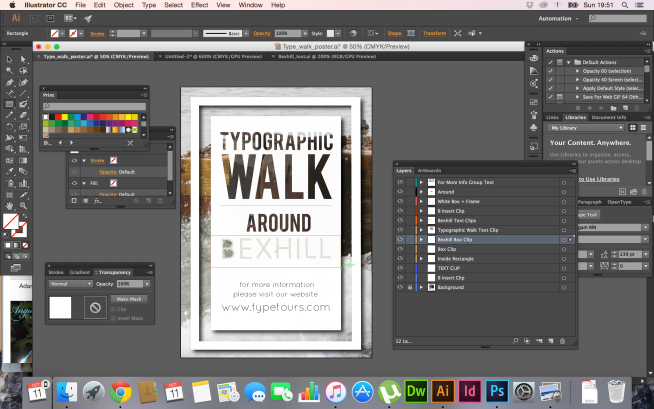
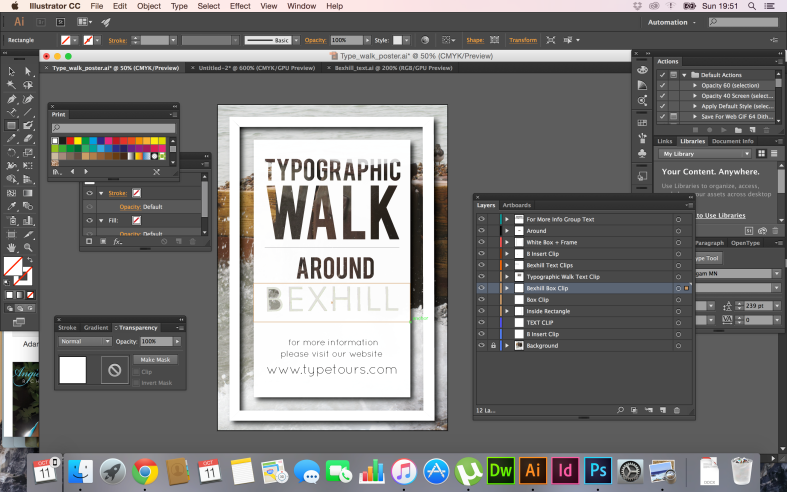
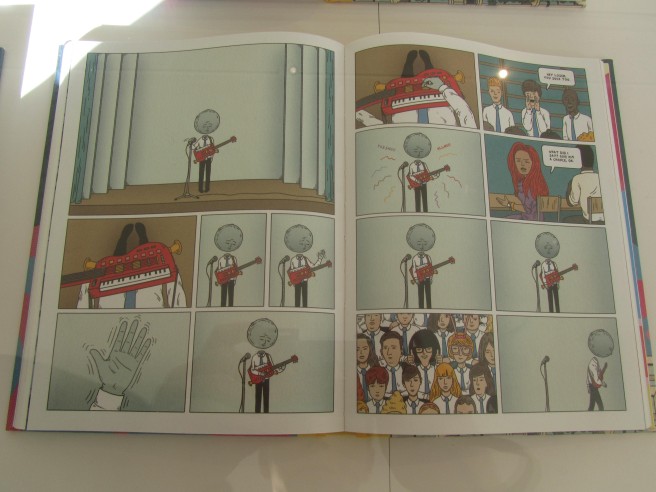
Ill start with this piece. I really like how there is lots of different typefaces used within one poster that all compliment each other. They different combinations are used to group text. This can be seen with the two hand written fonts used in “hello my name is”. The contrast in font weights between “Jonathan” and “Walker” works well, the larger point size of Jonathan compared to the smaller point size of Walker almost works as opposites, which might work well in my design. I also like the framed outline, with a cream coloured space in the middle where all the text is clipped in to the background. This is a strong idea and I would like to hopefully use this technique of layering in illustrator. 
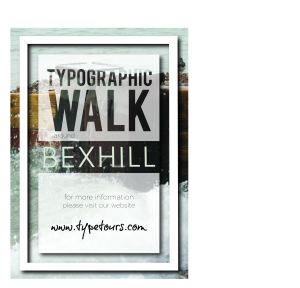
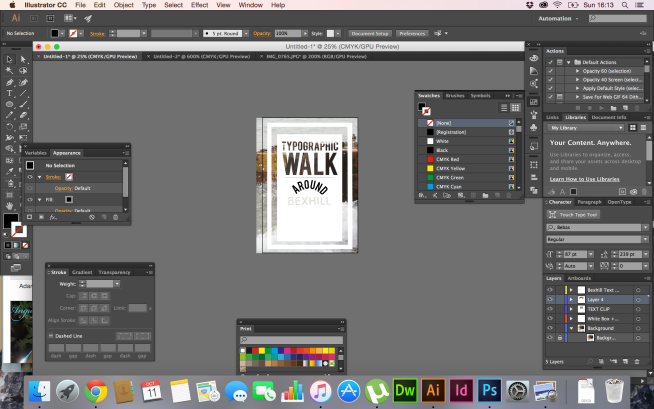
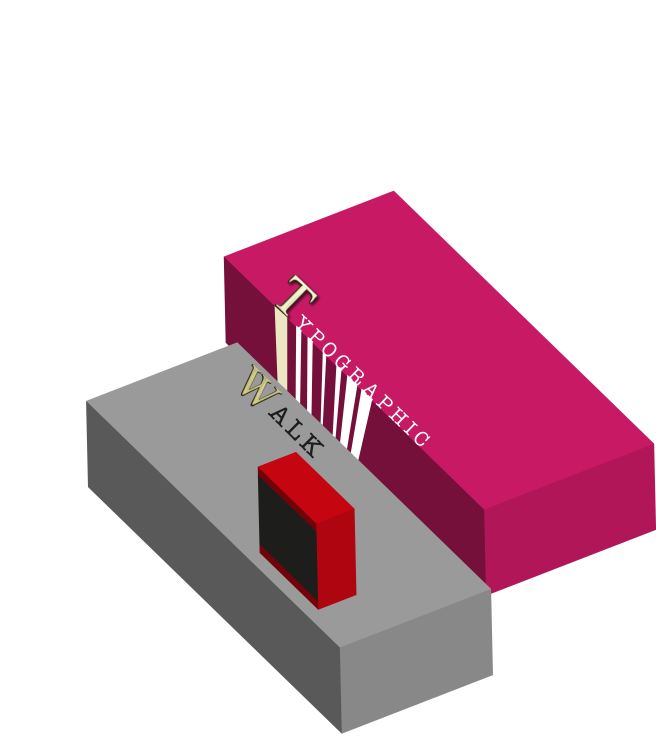
I really like the typeface used in this design. Its Bebas, a bold sans serif font which looks, in my opinion, very eye catching. In this design all the text is left aligned, which I don’t think will work for my design, and I also just want the title “Typographic Walk” in bold, so people can differentiate between the important text and the lesser. The minimalist look is really nice, however, I have quite a lot of text to put into my poster, and I think the use of one point size and typeface may detract from the important text. Also, I noticed how the gaps between all the edges are equal, and this makes the text look even bolder. 
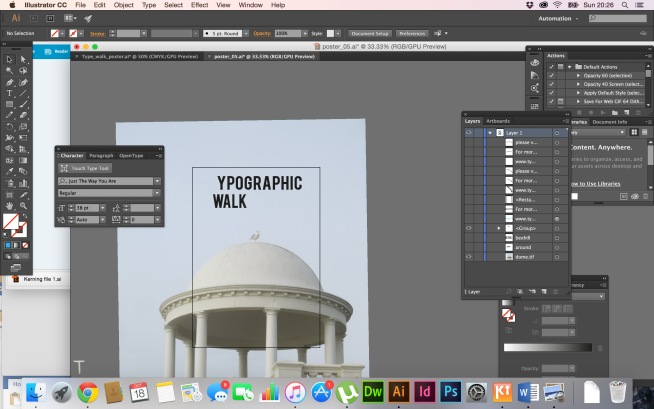
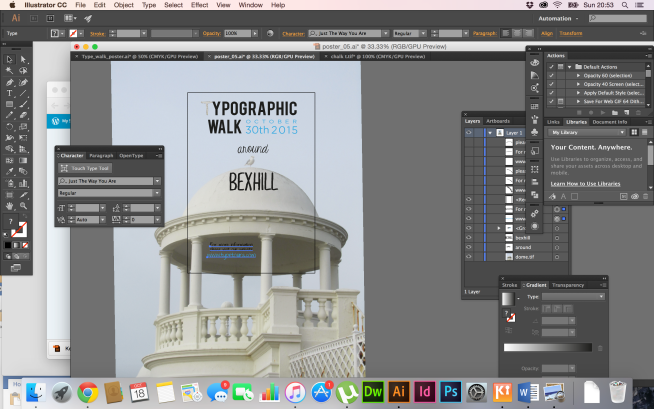
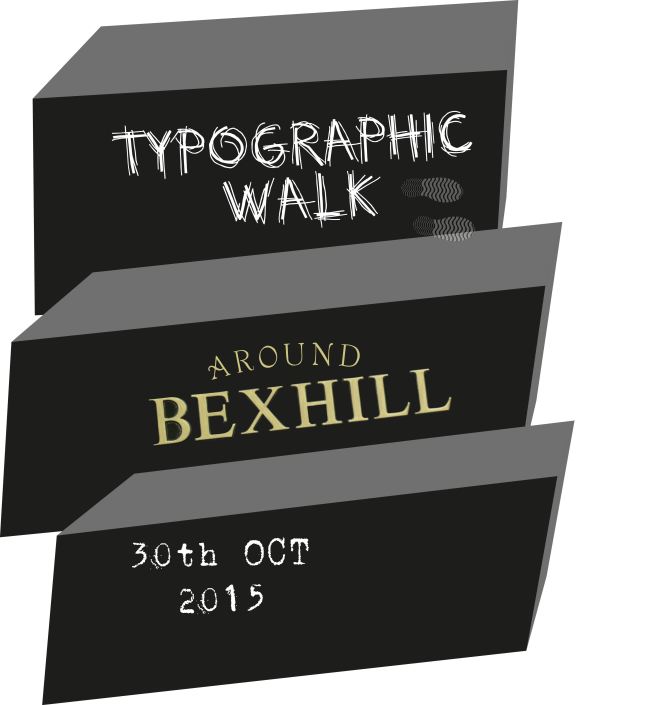
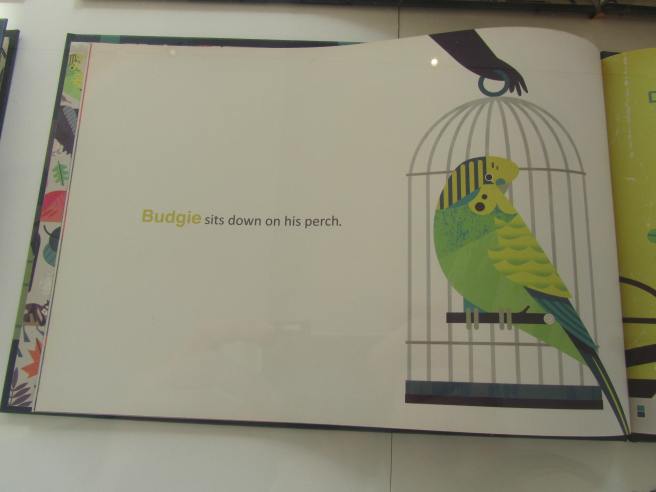
This design is really eye catching is lots of different ways. I particularly like the 3 dimensional feature spread across the portrait piece. Its clear they have used a grid to align the text, which is quite effective against the 3d boxes. I think however the type is quite boring, and might not inspire my audience to attend the event.