To further understand my audience, I wanted to look at what other established shoe brands are doing to target their specific audiences. This will give me an insight into what other brands are doing well and not so well, and attempt to design a better platform for the end consumer.
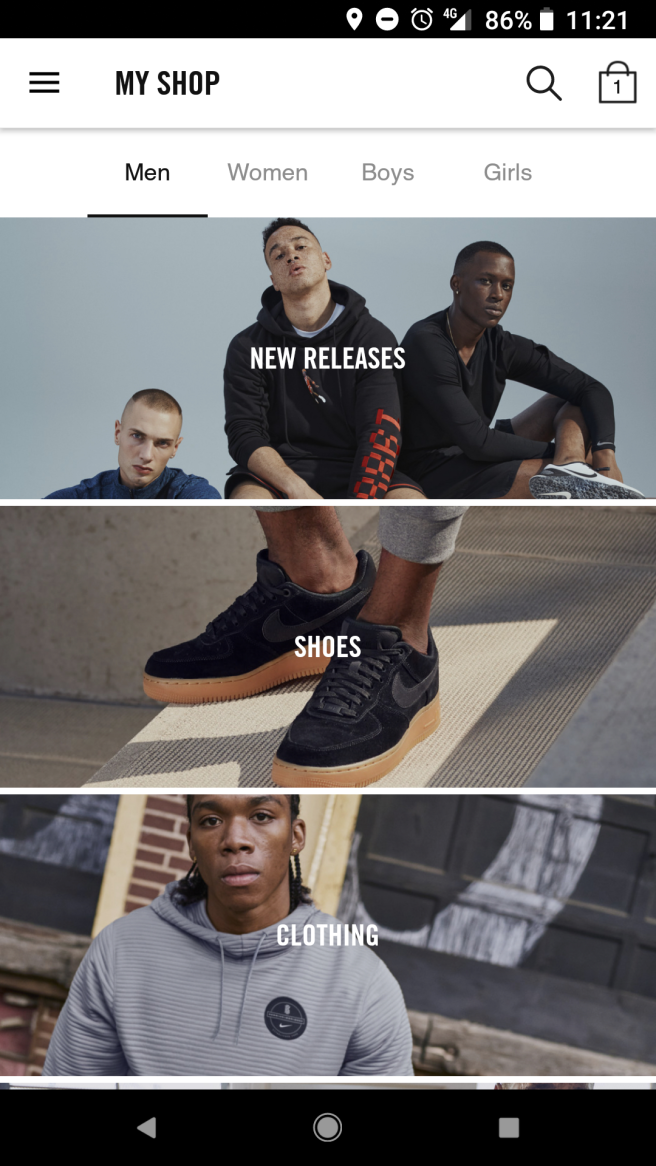
Nike App
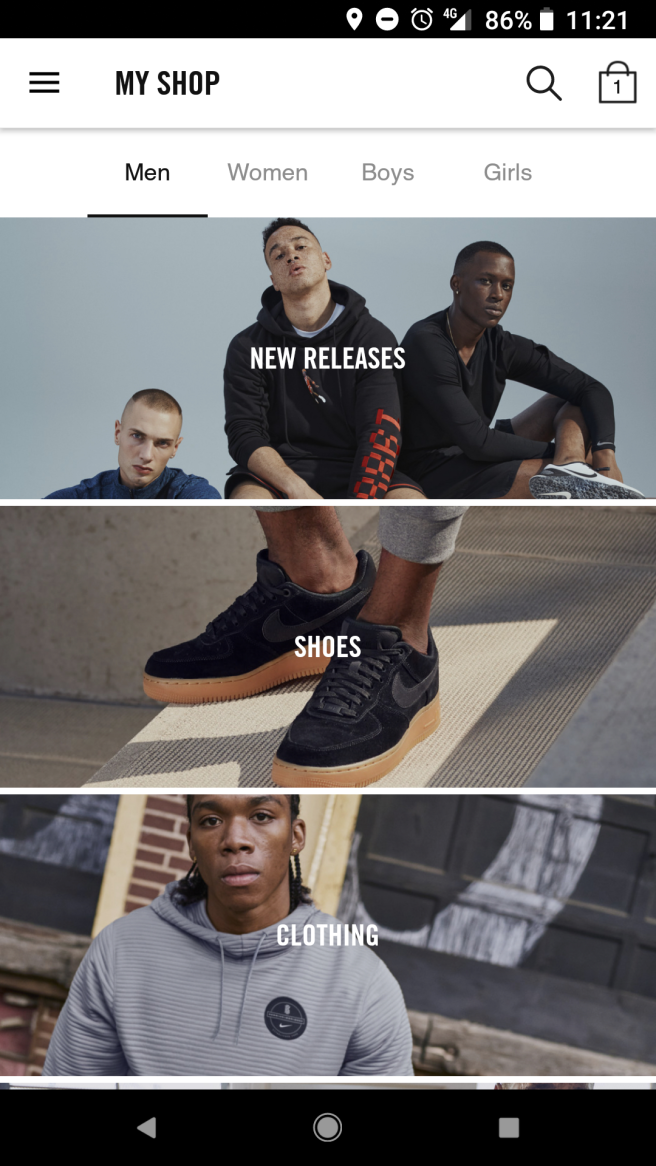
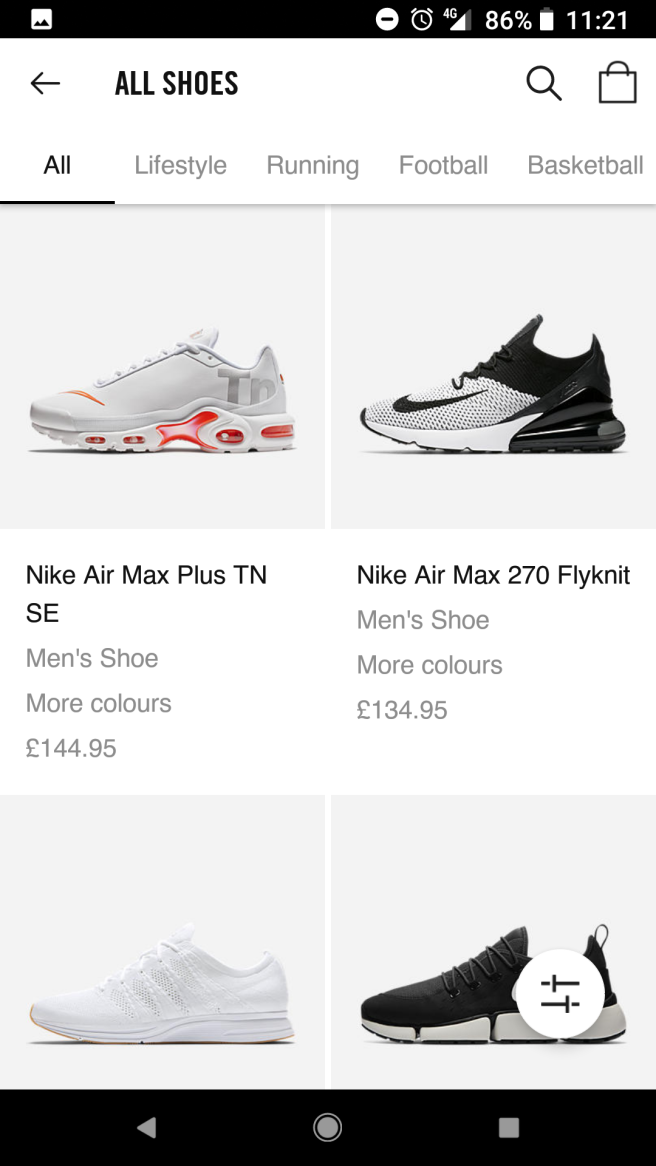
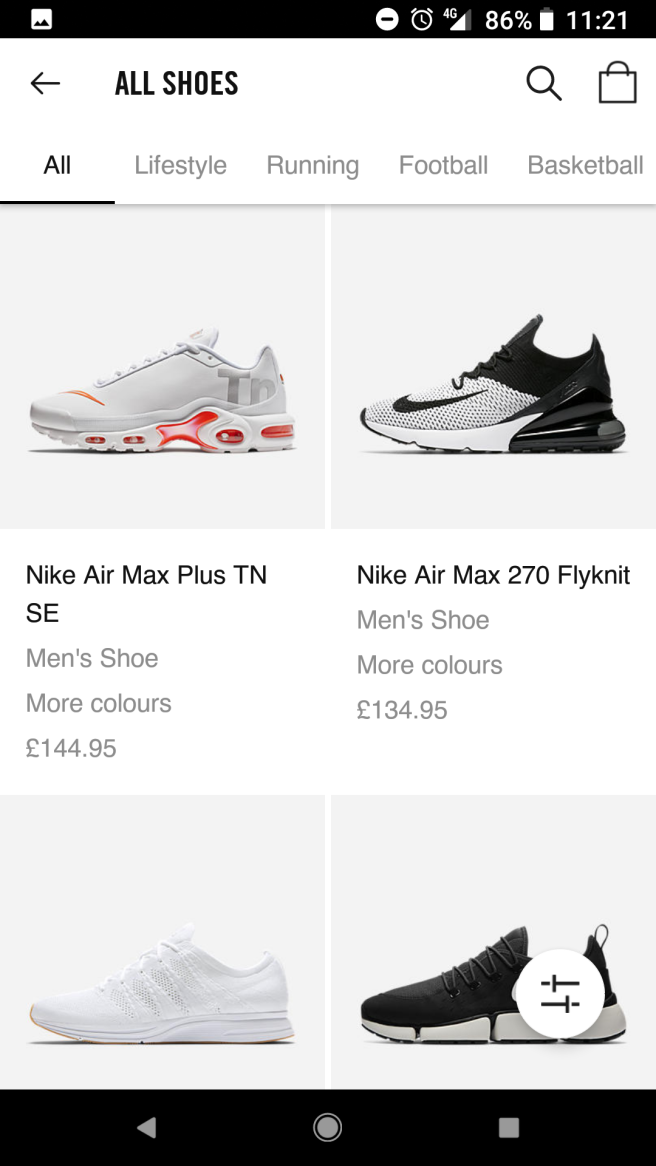
Although the app is incredibly easy to navigate, it feels very sterile, not very exciting, and too clinical. These ideologies represent the Nike brand well, showing speed and efficiency.
The imagery used is very “cool”, showing you males in provocative, moody poses, highlight the shoes, but providing the audience with an aspirational image that, by association, makes the brand “cool” and youthful.

The user can easily navigate through the app, finding product ins specific categories. These categories funnel the user down, to show them products they really want to be seeing.

Again, the product detail page is very stripped back, simplistic, but serves a purpose and ties in well with the brand. The navigation is consistent throughout the design, making it easy for the user to navigate through the app. The price of the product is always visible at the bottom of the screen, making it easy for the consumer to purchase the product at any point of the during scroll.

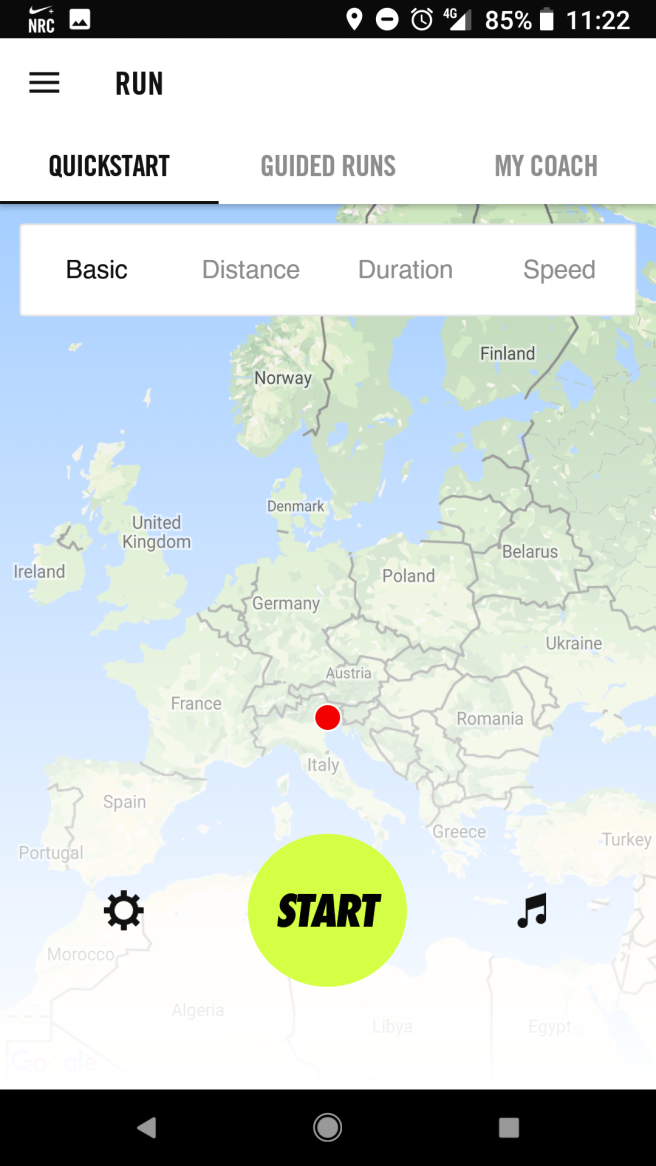
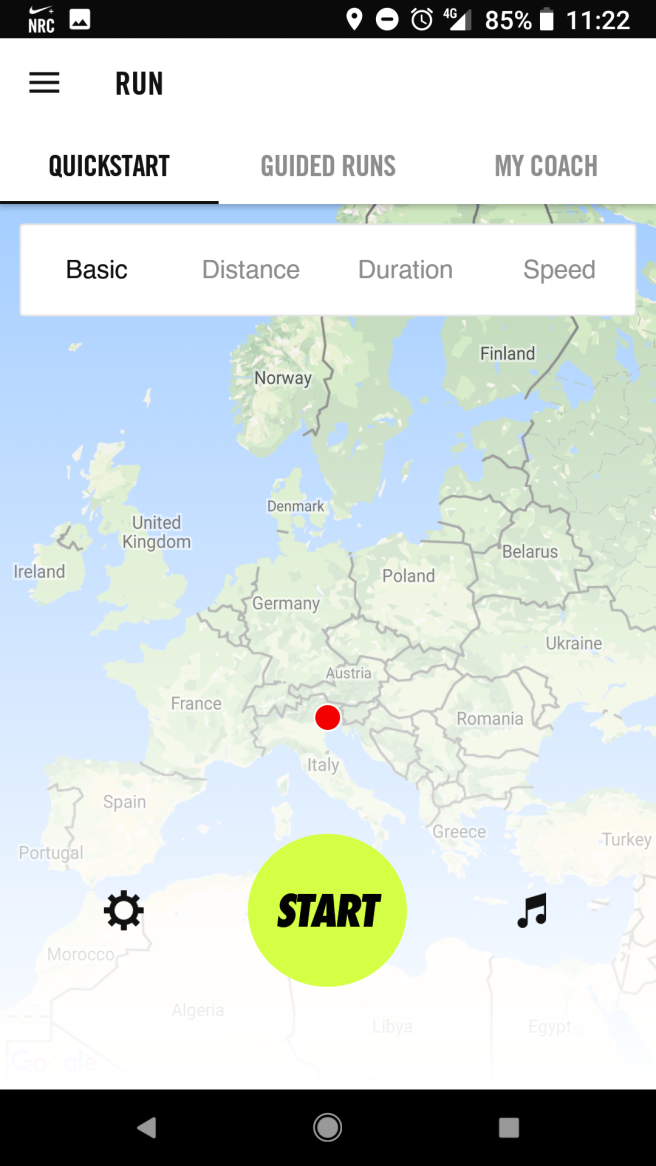
Nike Running Club App
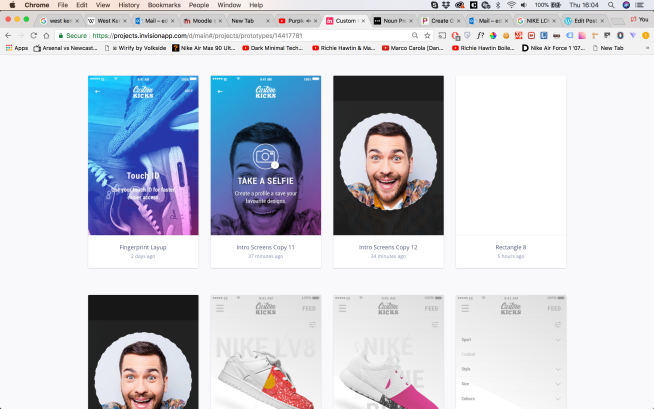
Like many apps I’ve looked at, intro screens usually help the user understand the conventions of the app. It shows the user how to use the app, whilst also setting up an account to store personal preference data, such as specific interests, show size, location services etc. This information is then stored, and can be used to push specific products to consumers based on their personal interests.



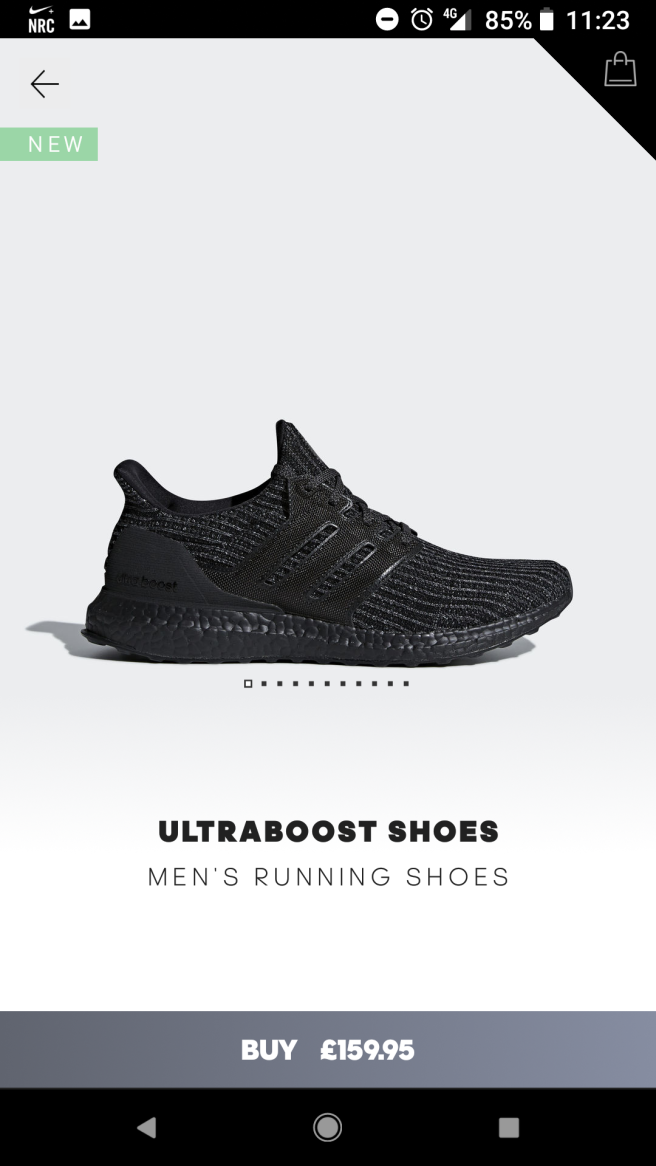
Adidas
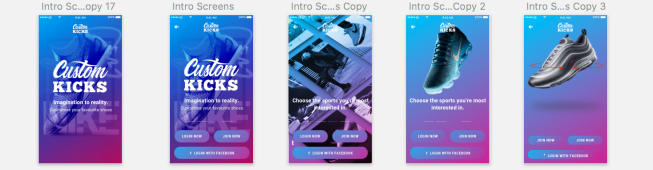
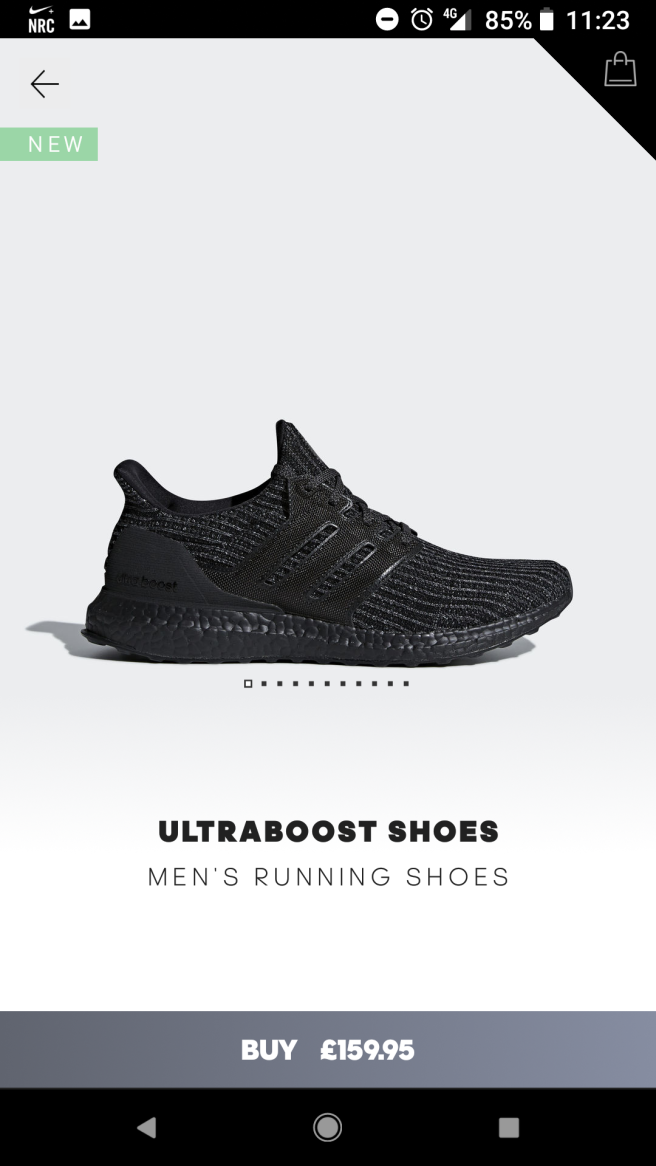
A more stylised approach, giving a bespoke, designed feel to the app and brand. To the consumer, this gives a sense a personalisation, something the consumer craves. The sharp diagonal lines encourage the notion of speed, something performance sports brands seem to have in common.

I like how many of the apps use a very neutral colour, such as whites, greys, and blacks, that draw focus to the shoe its self. Other colours could distract the consumer from the main focal point, and this could translate into a mis sale.

Infographics and reviews provide the consumer with previous customer experiences with the product, providing justification and reassurance about to the consumer.
The consumer can choose from the following categories to score out of 5 on the scale:
- Size
- Quality
- Width
- Comfort
Overlapping elements provide a further stylised feel, reducing the opacity to draw importance to the darker text.

Reflections
This process has been really useful to see what’s already been done. Recently, I watch a TED talk about the development of ideas. Many ideas are usually solid, for example, the concept behind MySpace, Bebo, was actually a great idea. Social media boomed around this time, but facebook didn’t jump straight into the social media market. They saw what Myspace and Bebo were doing, and looked to improve on the platform to try and appeal to the mass audience. The UX of MySpace wasn’t the best. If you understood MySpace, you were considered a social media genius. Facebook developed their platform, changing an idea that had already been invented. Today, Facebook is the largest social media platform that has continued to innovate and grow as an organisation.
My point is, their are sure to be a huge amount of shoe apps out their doing a similar thing, but how can this be improved upon. What can I do differently to the my other competitors that will make me stand out. These questions are to be considered in the early stages of the design process.