Over the past 2 and a half months, I’ve learnt a huge amount. At the beggining of the process, before the idea was even born, I knew I wanted to push myself to learn new software, especially in an industry thats constantly evolving. I’ve consistently shown my strengths in layout design throughout my time at college. However, they were static, and although they hold the attention of the reader for a moment, the effectiveness of still, static imagery, is limited.
App Design
Not necessarily something I’d immediately have said was something I was interested in, because I might have doubted my ability to design such elaborate ideas. But actually, I use apps daily, and usually pick out the flaws without really thinking about it. This ability to dissect designs has strengthened throughout the year.
Sketch App
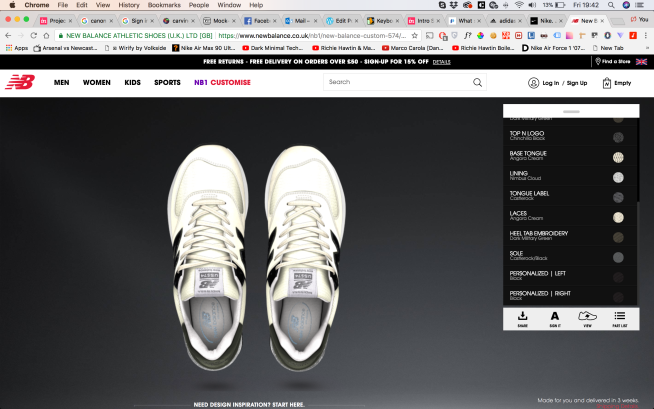
I was pushed in the direction of Sketch App through work, that bought the license and gave me the ability to experiment a new type of design, UX/ XI. Throughout the year, I’ve shifted focus very much towards considering the user. Identifying and learning about the user of the product or service, makes it easier to excite them, by knowing their interest, and what they want to see from the design essentially. This project has suited me, as I also have an interest in shoes, and design is obviously a cross over from my experience in graphics.
After Effects
I’ve been scared of After Effects for so long now, though been fascinated by its power and ability to bring motion and animation to a piece. Throughout the year, I’ve experimented with different effects and compositions within After Effects, for example, in this years waste campaign. However, until the last month or so, I haven’t fully understood the software.
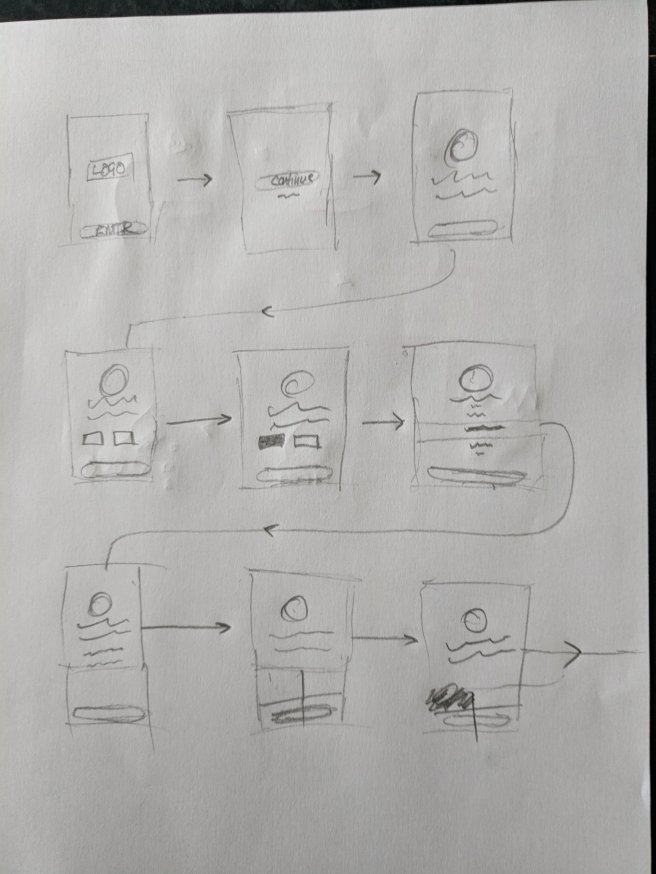
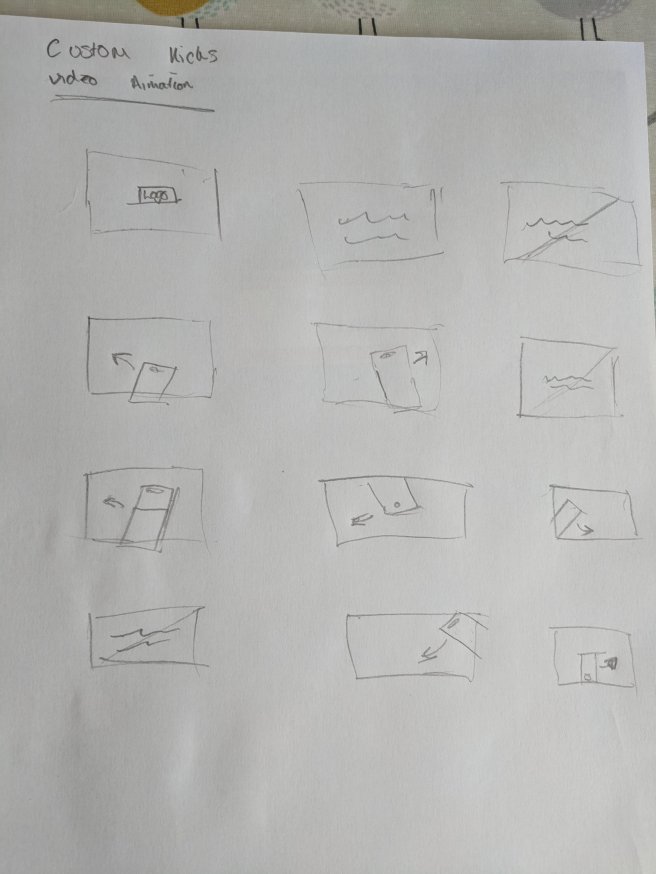
My eureka moment came with a very simple animation I did at work. I was designing a login screen for an app, and wanted to animate a fingerprint to simulate someone logging in with there fingerprint, or touch ID. Making the composition the correct size, and exporting individual elements or paths in photoshop, I was able to recreate the screen in After Effects very quickly, from my original sketch design.
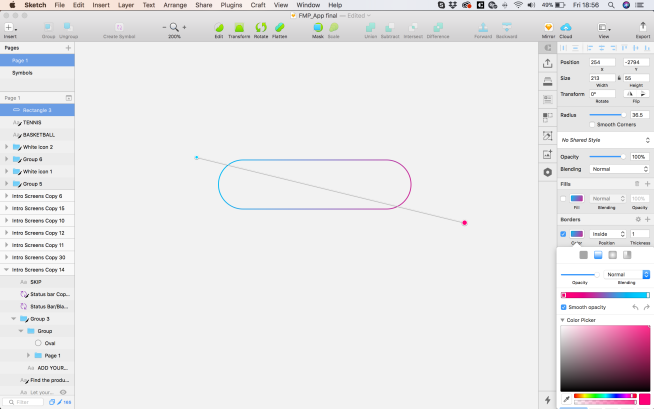
Creating a mask for each individual path, I was able to animate from point A to point B across time, and then offset them all to give a staggered effect. This process inspired me, and made me think maybe I could actually achieve what I had in mind.
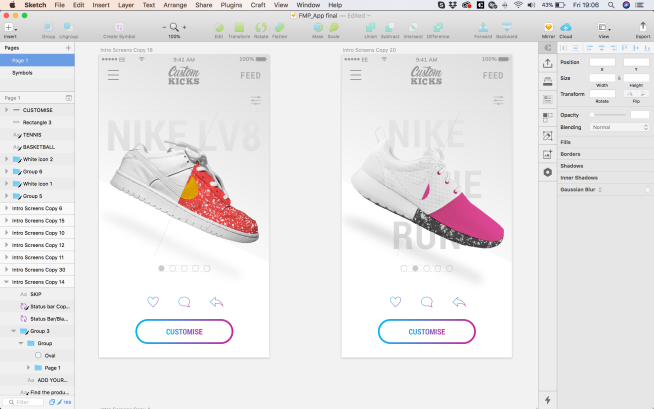
Exporting all my elements from sketch, and naming my folders in an organised fashion, I began creating each screen in an Iphone sized composition (375px x 667px). I was then able to animate each individual element of the design, creating exciting transitions between screens, and taking the user through a user journey, an experience, displaying the ease at which they can achieve the aspirational image I’m trying to portray. Finally, considering my audience, I produced a promotional video, again, adding further dynamic elements, relating to my intended audience. The “cool” vibe, shows the audience what they could become, by giving a personalised identity to the shoes.
Final Reflections
I think throughout the year, there have been key projects that have allowed me to explore different disciplines that I may not have considered on the HND. Often, I’ve doubted my ability, however, looking back, I’ve learnt a huge amount in such a short space of time, and I think I’ve put in the extra hours exploring the design community. My social media presence has increased this year, and I think thats a reflection of my new found confidence in what I’m doing, which in turn, helps me to sell an idea when I believe in what I’m doing and considering in greater detail why I’m doing it.





















 fines the audience I’m trying to target. Get the imagery right, and the feeling of the app completely changes.
fines the audience I’m trying to target. Get the imagery right, and the feeling of the app completely changes.




